Programming/JavaScript
javascript localstorage 저장/JSON.stringify(), JSON.parse()
Chanho.
2019. 12. 23. 21:25
반응형
js 에서 localstorage로 저장
object -> string 으로 변환하는 방법은 JSON.stringify( object name ) 을 해주면 된다
-
js에서 localStorage.setItem()을 할 때, localStorage는 js의 오브젝트를 저장할 수 없다.
-
object -> string 바꿔 localstorage에 저장해야한다.
-
localstorage에 string으로 변환시켜주지 않고 setItem을 했을 경우
function saveToDos() {
localStorage.setItem(TODOS_LS, toDos)
}
-
localstorage에 object를 string 변환해서 setItem을 했을 경우
function saveToDos() {
localStorage.setItem(TODOS_LS, JSON.stringify(toDos))
}
localstorage에서 js로 불러 값을 불러올 때
string -> object 로 변환하는 방법은 JSON.parse( localstorage key ) 를 해주면 된다
function loadToDos() {
const loadedToDos = localStorage.getItem(TODOS_LS)
if (loadedToDos !== null) {
const parsedToDos = JSON.parse(loadedToDos)
parsedToDos.forEach(function(toDo) {
paintToDo(toDo.text)
})
}
}
-
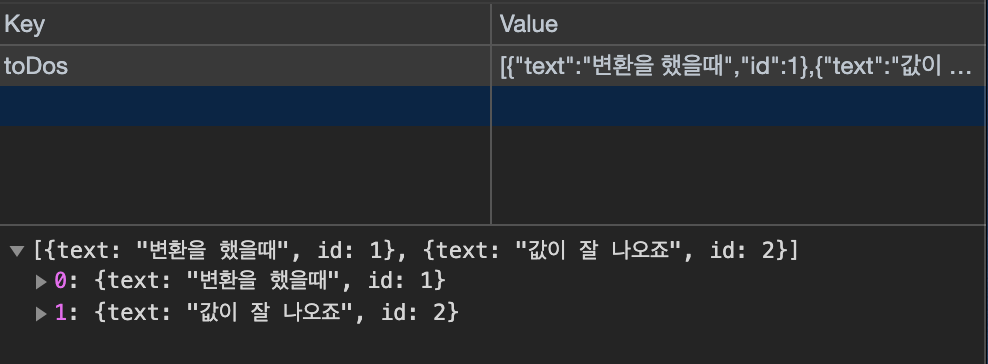
만약 아래와 같이 string인 localstorage value를 가져와 object로 변환하지 않고 js에서 사용하면 값은 출력되나, forEach문에서 오류가 발생하는 걸 볼 수 있다
function loadToDos() {
const loadedToDos = localStorage.getItem(TODOS_LS)
if (loadedToDos !== null) {
const parsedToDos = loadedToDos
console.log(parsedToDos)
parsedToDos.forEach(function(toDo) {
paintToDo(toDo.text)
})
}
}

-
값은 이상 없이 console에 찍히는데 forEach문에서 오류가 나는 이유는 현재 parsedToDos 라는 변수는 object가 아닌 string이기 때문이다.
-
forEach문은 오로지 Array object에서만 사용가능한 메서드이기 때문이다.