localstorage 에서 선택한 value 값 삭제 / filter()
노마드코더에서 공부하다 기억하기 위해 다시 한 번 정리
localStorage.removeItem()으로 삭제 가능하나, 해당되는 key에 속한 value값들도 전부 삭제가 되어버림
HTML, JS 예제코드
<body>
<form class="js-toDoForm">
<input type="text" placeholder="Write a to do" />
</form>
<ul class="js-toDoList"></ul>
<script src="todo.js"></script>
</body>const toDoForm = document.querySelector('.js-toDoForm'),
toDoInput = toDoForm.querySelector('input'),
toDoList = document.querySelector('.js-toDoList')
const TODOS_LS = 'toDos'
let toDos = []
function deleteToDo(event) {
const btn = event.target
const li = btn.parentNode
toDoList.removeChild(li)
const cleanToDos = toDos.filter(function(toDo) {
return toDo.id !== parseInt(li.id)
})
toDos = cleanToDos
saveToDos()
}
function saveToDos() {
localStorage.setItem(TODOS_LS, JSON.stringify(toDos))
}
function paintToDo(text) {
const li = document.createElement('li')
const delBtn = document.createElement('button')
const span = document.createElement('span')
const newId = toDos.length + 1
delBtn.innerText = '❌'
delBtn.addEventListener('click', deleteToDo)
span.innerText = text
li.appendChild(delBtn)
li.appendChild(span)
li.id = newId
toDoList.appendChild(li)
const toDoObj = {
text: text,
id: newId
}
toDos.push(toDoObj)
saveToDos()
}
function handleSubmit(event) {
event.preventDefault()
const currentValue = toDoInput.value
paintToDo(currentValue)
toDoInput.value = '' //submit처럼 값을 보냈을때 input창에 있는 값 초기화
}
function loadToDos() {
const loadedToDos = localStorage.getItem(TODOS_LS)
if (loadedToDos !== null) {
const parsedToDos = JSON.parse(loadedToDos)
parsedToDos.forEach(function(toDo) {
paintToDo(toDo.text)
})
}
}
function init() {
loadToDos()
//input 태그에 submit 이벤트가 발생했을 경우
toDoForm.addEventListener('submit', handleSubmit)
}
init()



button 클릭시 해당되는 li를 지우고 local storage에서 지우기 위해선 li의 id값을 받아와야한다.
function paintToDo(text) {
const li = document.createElement('li')
const delBtn = document.createElement('button')
const span = document.createElement('span')
const newId = toDos.length + 1
delBtn.innerText = '❌'
delBtn.addEventListener('click', deleteToDo)현재 paintToDo 함수 내에서 해당 button click 이벤트 처리를 위해 delBtn.addEventListener 를 생성
그리고 해당 button을 지우기 위한 deleteToDo 함수 만듬
function deleteToDo(event) {
const btn = event.target
const li = btn.parentNode
toDoList.removeChild(li)
const cleanToDos = toDos.filter(function(toDo) {
return toDo.id !== parseInt(li.id)
})
toDos = cleanToDos
saveToDos()
}btn 변수에 event로 전달된 객체를 담는다.
event.target은 event를 전달한 객체에 대한 참조다

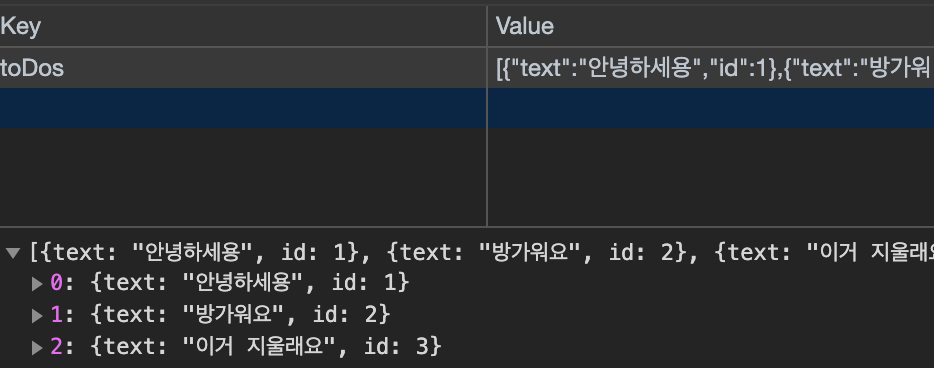
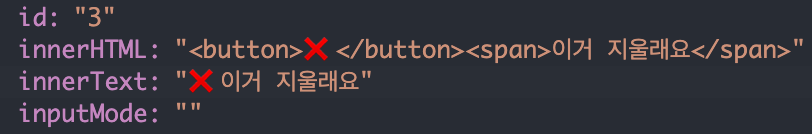
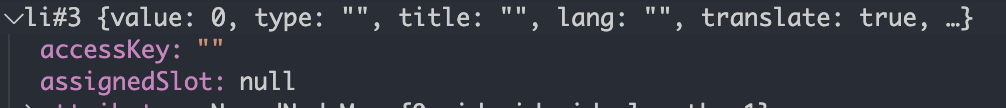
id : 3
function deleteToDo(event) {
const btn = event.target
const li = btn.parentNode
toDoList.removeChild(li)이 부분에서는 button에 해당되는 값을 지우려면 상위 부모를 알아야한다.
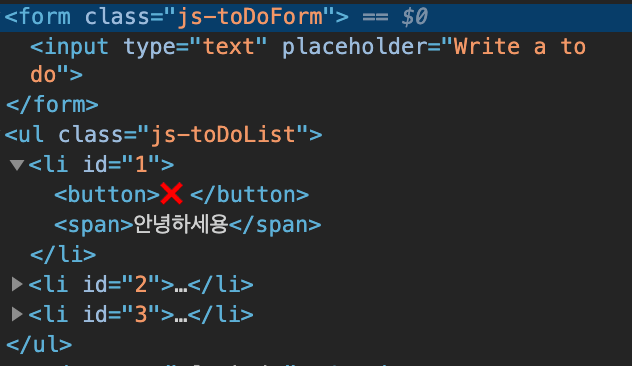
그림1 의 맨오른쪽과 같이 button은 li의 자식이기 때문에 그것을 얻기 위한 코드로 parentNode 가 있다 console.log(li)를 한 결과는 아래와 같다.

event를 전달한 button의 객체에 대한 정보를 받는다. -> btn은 li의 자식이기 때문에 li = btn.parentNode로 li 객체를 담는다. -> toDoList.removeChild(li)로 그림1 맨오른쪽 사진에 있는 것 과 같이 ul태그의 js-toDoList 아래에 있는 li 자식을 없앤다.
우선 여기까지했을 때 x button 클릭시 버튼에 해당되는 li가 삭제되서 보이지 않게된다.
하지만 local storage에서는 아직 값은 그대로 reload했을 경우 다시보임,
local storage에서도 다시 새롭게 저장을 해야함
local storage 해당되는 value 값 지우기 / filter 사용
function deleteToDo(event) {
const btn = event.target
const li = btn.parentNode
toDoList.removeChild(li)
const cleanToDos = toDos.filter(function(toDo) {
return toDo.id !== parseInt(li.id)
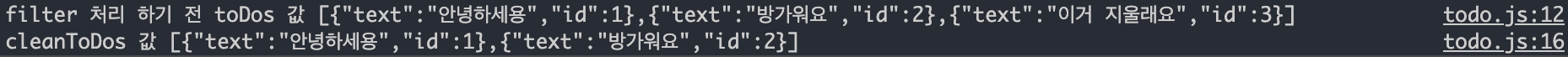
})filter를 사용하여 새로운 cleanToDos에 지워진 li 값을 제외하고 나머지를 다시 저장할 것이다.
filter는 array 의 모든 아이템을 통해 함수를 실행하고, 그리고 true인 아이템들만 가지고 새로운 array를 만들수 있는 함수다.
현재 가지고 있는 li 요소들 중 id값이 event를 통해 전달된 객체의 li id값(삭제된 값)과 비교하여 같지 않을 경우에만 cleanToDos로 onject를 반환한다. 그 결과 삭제된 li요소를 뺀 나머지 요소는 그대로 들어감

toDos = cleanToDos
saveToDos()
}이후 toDos에 cleanToDos 값을 넣고, saveToDos()를 실행함으로써 새롭게 갱신된 toDos array객체 값을 localStorage에 다시 저장