-
포지션 지정하기Programming/HTML5 - CSS3 2019. 4. 1. 15:15반응형
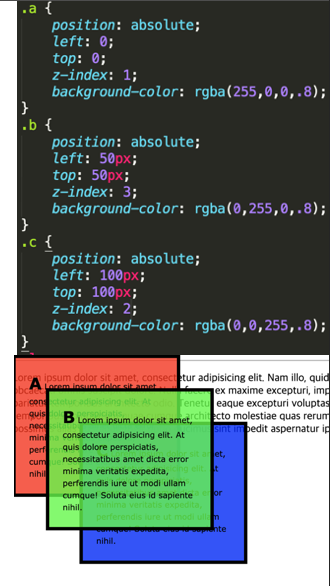
z-index: 숫자; - 큰 숫자일수록 앞으로 먼저나옴


position 속성
absolute(절대) : 절대적인, 해당 지정 박스를 기준으로 좌표지정
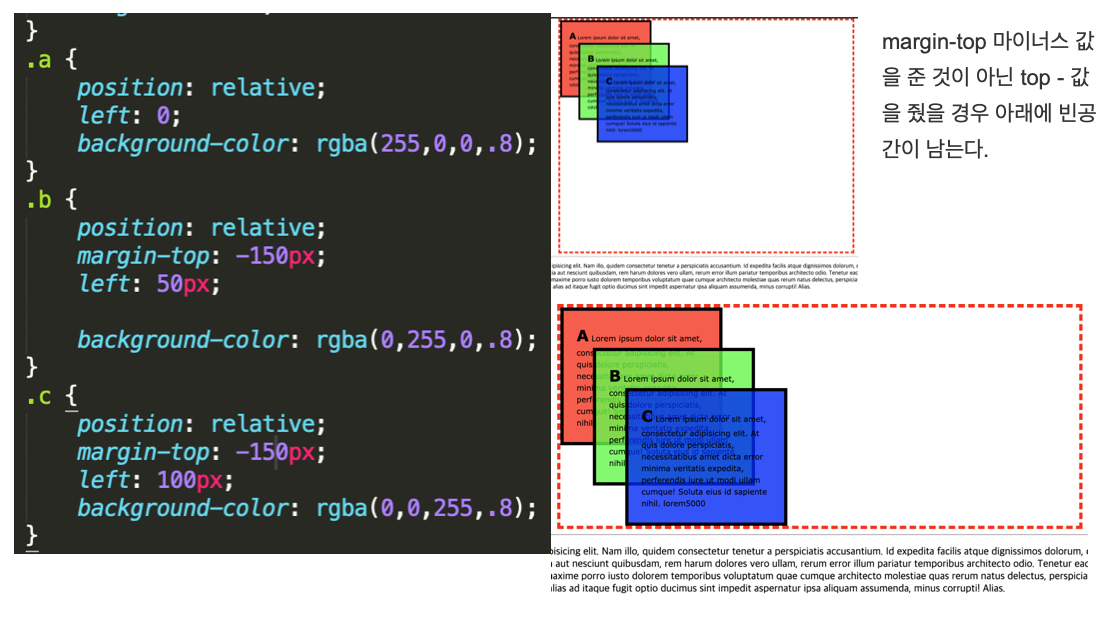
relative(상대) : 상대적인
fixed(고정) : 고정위치, 무조건 가장 바깥쪽이 기준
fixed : 해당 요소의 위치를 사용자의 브라우저를 기준으로 설정할 수 있다. 스크롤 내려도
항상 같은 자리에 위치한다.
relative : 해당 요소가 기본적으로 표시된 위치를 기준으로 새로운 위치를 지정할 수 있다.
absolute : fixed와 비슷하지만 다르다. fixed는 브라우저를 기준으로 위치를 고정하지만,
앱솔루트는 해당 요소의 위치가 지정된 부모 요소를 기준으로해서 fixed 하는 것과 같다.
전체의 position 속성을 relative해도 margin-top : 마이너스 값을 활용해서 효율적인 공간 사용이 가능하다
'Programming > HTML5 - CSS3' 카테고리의 다른 글
플롯(float) 지정하기 , 해지하기 (0) 2019.03.31 배경스타일 알아보기 (0) 2019.03.30 그룹화와 섹셔닝 (0) 2019.03.26 웹표준의 세가지 계층 (0) 2019.03.26 검색 엔진 (0) 2017.07.11