-
event.preventDefault()로 submit 이벤트 발생시 reload 안하기Programming/JavaScript 2019. 12. 22. 23:09반응형
event.preventDefault()
- html에서 a태그나 submit 태그는 고유의 동작으로 페이지를 이동시키거나, form 안에 input등을 전송하는 동작이 있는데 e.preventDefault()는 그 동작을 중지시키는 역할을 한다.
- input 또는 button 클릭 이벤트가 발생 했을때 페이지가 리로드가 되는데 그 현상을 막아줌
HTML
<body> <div class="js-clock"> <h1>00:00</h1> </div> <form class="js-form form"> <input type="text" placeholder="당신의 이름은?" /> </form> <h4 class="js-greetings greetings"></h4> <button type="submit" class="js-logout logout" onclick="removeName()">로그아웃</button> <form class="js-toDoForm"> <input type="text" placeholder="Write a to do" /> </form> <ul class="js-toDoList"></ul> <script src="clock.js"></script> <script src="greeting.js"></script> <script src="todo.js"></script> </body>JS
const toDoForm = document.querySelector('.js-toDoForm'), toDoInput = toDoForm.querySelector('input'), toDoList = document.querySelector('.js-toDoList') const TODOS_LS = 'toDos' function paintToDo(text) { const li = document.createElement('li') const delBtn = document.createElement('button') delBtn.innerText = '❌' const span = document.createElement('span') span.innerText = text li.appendChild(delBtn) li.appendChild(span) toDoList.appendChild(li) } function handleSubmit(event) { event.preventDefault() const currentValue = toDoInput.value paintToDo(currentValue) toDoInput.value = '' //submit처럼 값을 보냈을때 input창에 있는 값 초기화 } function loadToDos() { const toDos = localStorage.getItem(TODOS_LS) if (toDos !== null) { } } function init() { loadToDos() //input 태그에 submit 이벤트가 발생했을 경우 toDoForm.addEventListener('submit', handleSubmit) } init()브라우저

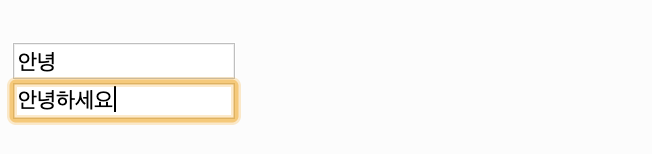
이 상태에서 엔터 값을 누르면 
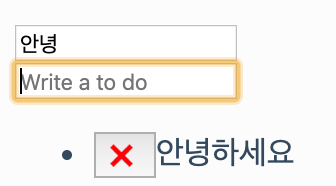
handleSubmit(event) 함수내에 e.preventDefault()가 존재할 때로 reload되지 않음 
handleSubmit(event)내에 e.preventDefault()가 없을때 submit 이벤트가 발생하면 page가 reload됨으로써 사라져버림 'Programming > JavaScript' 카테고리의 다른 글
자바스크립트 비디오 파일 길이 구하기 (0) 2020.03.19 자바스크립트 li태그 선택 - 실시간 댓글 삭제 (0) 2020.03.18 localstorage 에서 선택한 value 값 삭제 / filter() (0) 2019.12.23 javascript localstorage 저장/JSON.stringify(), JSON.parse() (0) 2019.12.23 javascript (0) 2019.12.22