-
React window.confirm 기능 구현Programming/React 2020. 5. 15. 09:29반응형
실습은 codesandbox를 이용해서 실습했습니다.

window.confirm() 메소드는 위와 같이 메시지와 함께 확인 , 취소 버튼으로 구성되어있고, boolean 값을 return합니다.
확인 => true
취소 => false
를 반환하도록 되어있습니다.
실습은 가상으로 게시글을 삭제한다고 했을 때를 생각했습니다.
export default function App() { return ( <div className="App"> <button>게시글 삭제</button> </div> ); }
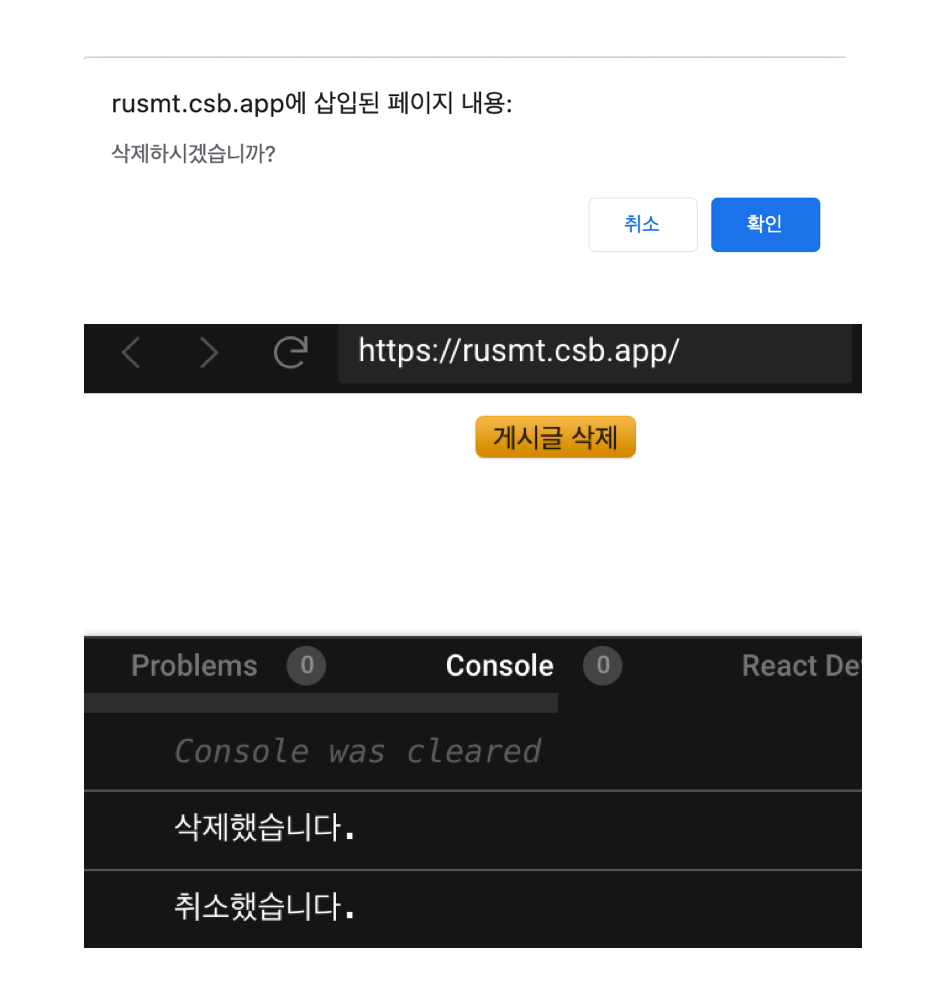
위와 같이 게시글을 삭제한다고 가정하고 버튼을 클릭했을 시에 confirm으로 반환된 값들을 console.log창에 띄워 주는 함수를 작성하도록 하겠습니다.
우선 useConfirm 함수를 작성하도록 하겠습니다.
const useConfirm = (message = null, onConfirm, onCancel) => { if (!onConfirm || typeof onConfirm !== "function") { return; } if (onCancel && typeof onCancel !== "function") { return; } const confirmAction = () => { if (window.confirm(message)) { onConfirm(); } else { onCancel(); } }; return confirmAction; };useConfirm은 파라미터로는 message와 callback 함수로 onConfirm(확인 눌렀을 때), onCancel(취소 눌렀을 때) 를 받도록 합니다.
그리고 confirm의 return 값이 true일 경우 onConfirm 이 반환, 아닐 경우 onCancel이 반환됩니다.
이제 useConfirm의 파라미터로 받을 onConfirm,onCancel 함수를 작성하겠습니다.
const deleteConfirm = () => console.log("삭제했습니다.") const cancelConfirm = () => console.log("취소했습니다.")이제 마지막으로 confirmDelete 함수를 생성하고 인자값으로 message, deleteConfirm, cancelConfirm 주도록 하겠습니다.
const confirmDelete = useConfirm( "삭제하시겠습니까?", deleteConfirm, cancelConfirm );button에 onClick 이벤트를 추가하도록 하겠습니다.
export default function App() { return ( <div className="App"> <button onClick={confirmDelete}>게시글 삭제</button> </div> ); }위와 같이 함수(confirmDelete)를 만들어 button onClick 이벤트로 전달해도 되고 아래와 같이 직접 전달해도 됩니다.
<button onClick={useConfirm("삭제하시겠습니까?", deleteConfirm, cancelConfirm)}> 게시글 삭제 </button>전체코드
import React, { useState, useEffect, useRef } from "react"; import "./styles.css"; const useConfirm = (message = null, onConfirm, onCancel) => { if (!onConfirm || typeof onConfirm !== "function") { return; } if (onCancel && typeof onCancel !== "function") { return; } const confirmAction = () => { if (window.confirm(message)) { onConfirm(); } else { onCancel(); } }; return confirmAction; }; const deleteConfirm = () => console.log("삭제했습니다."); const cancelConfirm = () => console.log("취소했습니다."); const confirmDelete = useConfirm( "삭제하시겠습니까?", deleteConfirm, cancelConfirm ); export default function App() { return ( <div className="App"> <button onClick={confirmDelete}>게시글 삭제</button> </div> ); }
'Programming > React' 카테고리의 다른 글
React FadeIn 함수 만들기 (useRef, useEffect) (0) 2021.04.25 React 할 일 목록 만들기 ( TodoList ) 추가,수정,삭제,검색 (6) 2020.11.22 React 간단한 tab 만들어보기 (hook 활용) (0) 2020.05.13 React shouldComponentUpdate 컴포넌트 최적화 (0) 2020.05.12 React에서 map 메소드를 사용하여 배열 렌더링 (0) 2020.05.09