-
React shouldComponentUpdate 컴포넌트 최적화Programming/React 2020. 5. 12. 19:56반응형
앞서 실습한 TodoList에서 shouldComponentUpdate를 사용해서 컴포넌트 최적화를 하도록 하겠습니다.
우선 앞서 실습한 코드에서 ToDoList.js 와 ToDoInfo.js 에서 console.log()를 각각 찍어보도록 하겠습니다.
ToDoList.js / render 부분
render() { const { data, onUpdate, onRemove } = this.props; console.log('ToDoList가 렌더링!'); return ( <div> <ul> {data.map((data) => ( <li style={this.state.style} key={data.id}> <ToDoInfo data={data} onUpdate={onUpdate} onRemove={onRemove} /> </li> ))} </ul> </div> ); }ToDoList 컴포넌트가 렌더링 될 때를 알기 위해 console.log 추가
ToDoInfo.js / render 부분
render() { const { data } = this.props; const { toggle, text } = this.state; console.log(data.text + ' 렌더링 됐어유'); return ( <div> {toggle ? ( <input style={this.state.style} onChange={this.handleChange} value={text} name="text" ></input> ) : ( <span style={this.state.style}>{data.text}</span> )} <button onClick={this.handleToggleChange}>{toggle ? '적용' : '수정'}</button> <button onClick={this.handleRemove}>삭제</button> </div> ); }TodoInfo 컴포넌트가 렌더링 될 때를 알기 위해 console.log 추가
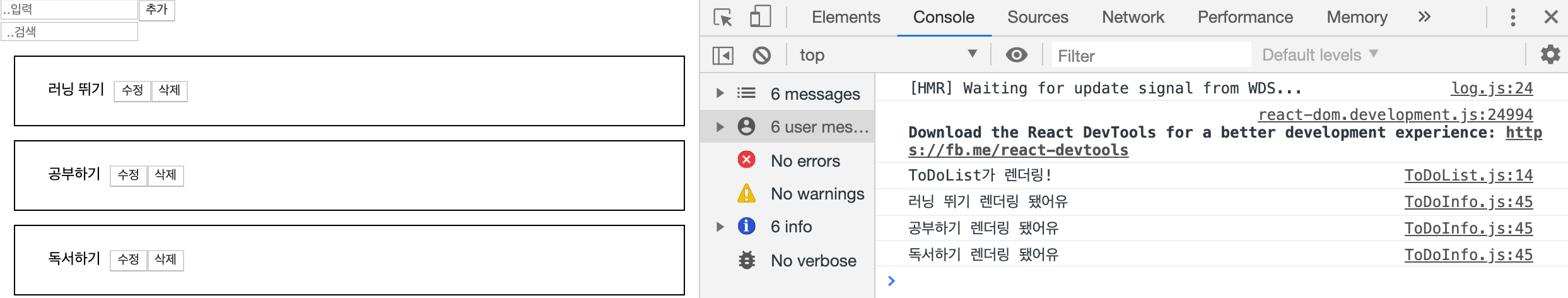
위와 같이 했을 경우 실행시 웹 콘솔창에 아래와 같이 뜨게됩니다. 저희는 기본적으로 toDoList 오브젝트 배열을 3개를 만들어 줬기 때문에 아래와 같은 결과가 나옵니다.

컴포넌트 최적화를 안했을 때
데이터를 삽입/삭제 시 렌더링 되는 결과를 보면 아래와 같습니다.

컴포넌트 최적화 추가후 console창 하나의 todo를 추가 했는데 기존에 있던 것 까지해서 총 4번의 렌더링이 됩니다.
삭제를 했을 경우에도 마찬가지입니다.
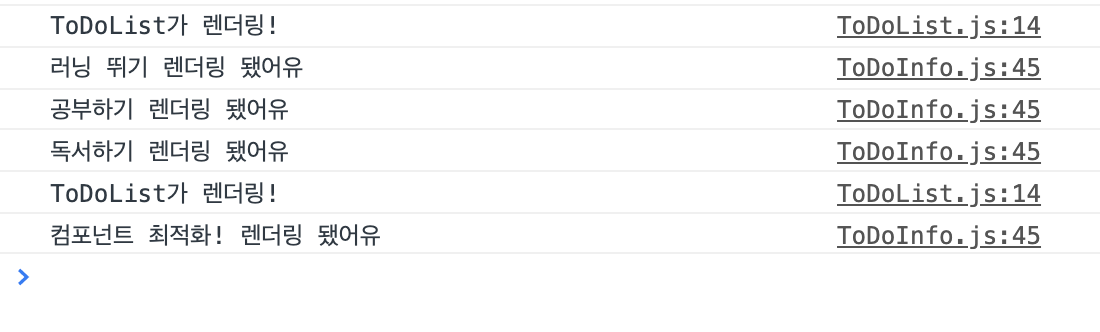
컴포넌트 최적화 했을 때
데이터를 삽입/삭제 시 렌더링 되는 결과는 아래와 같습니다.

컴포넌트 최적화! 추가후 console 창 변경된 컴포넌트 부분만 렌더링됩니다.
기존의 실습코드에서 컴포넌트 최적화 방법
ToDoInfo.js 부분
shouldComponentUpdate(prevProps, prevState) { return this.props.data !== prevProps.data; }위와 같이 shouldComponentUpdate(prevProps, prevState) 사용합니다.
이전의 Props와 현재의 Props가 변경된 부분이 다를 경우에만 true 반환하여 해당 컴포넌트만 렌더링되게 합니다.
'Programming > React' 카테고리의 다른 글
React window.confirm 기능 구현 (0) 2020.05.15 React 간단한 tab 만들어보기 (hook 활용) (0) 2020.05.13 React에서 map 메소드를 사용하여 배열 렌더링 (0) 2020.05.09 React 자식 컴포넌트에서 부모로 데이터 보내기 (0) 2020.05.09 React input 상태관리 실시간 패스워드 체크하기 (0) 2020.05.08