-
React에서 map 메소드를 사용하여 배열 렌더링Programming/React 2020. 5. 9. 15:37반응형

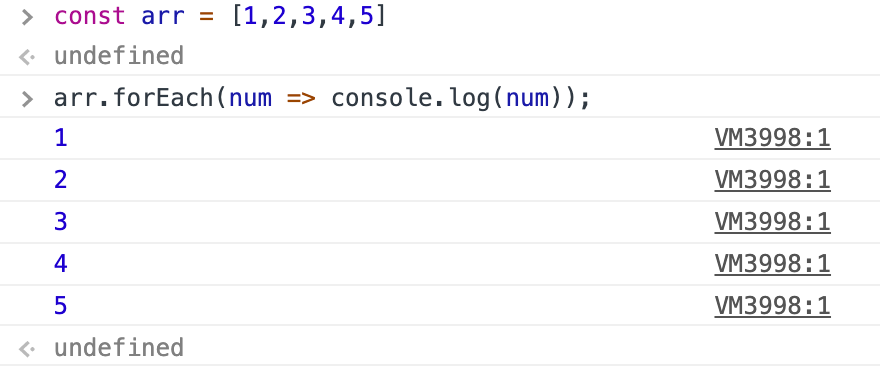
위와 같이 배열을 출력하는 방법으로는 while, for, forEach문과 같은 반복문으로 출력을 할 수 있다.
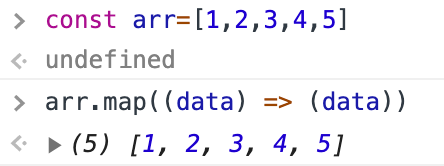
하지만 자바스크립트에서 map 메소드를 사용한다면 아래와 같이 더욱 더 간편하게 배열을 출력할 수 있다.

실습은 기존에 실습하던 코드에서 조금 수정을 하였습니다.
App.js
import React, { Component } from 'react'; import JoinForm from './components/JoinForm'; import './App.css'; import MemberInfoList from './components/MemberInfoList'; class App extends Component { id = 0; state = { memberInfo: [], }; handleCreate = (data) => { const { memberInfo } = this.state; this.setState({ memberInfo: memberInfo.concat({ ...data, id: this.id++, }), }); }; render() { const { memberInfo } = this.state; return ( .... 코드 생략 ( 코드는 전 게시글에 있습니다. ) .... <b>member 리스트</b> <br /> <MemberInfoList memberData={memberInfo} /> </span> <h3>----------------------------------------------------</h3> </div> </div> ); } } export default App;member의 정보를 보여줄 MemberInfoList 컴포넌트 props로 memberInfo 배열을 전달한다
component/MemberInfoList.js
import React from 'react'; import MemberInfo from './MemberInfo'; const MemberInfoList = ({ memberData }) => { return ( <div> <div> <ul> {memberData.map((data) => ( <li key={data.id}> <MemberInfo name={data.name} key={data.id} id={data.id} firstPassword={data.firstPassword} lastPassword={data.lastPassword} /> </li> ))} </ul> </div> </div> ); }; export default MemberInfoList;전달받은 memberData배열을 map 메소드를 사용해서 멤버들의 전체 리스트를 출력하면 된다.
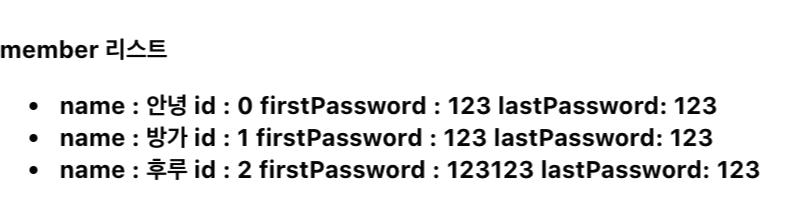
이제 리스타마다 각각 다른 멤버의 정보를 보여줄 컴포넌트만 작성하면 된다. 그렇기 위해서 MemberInfo 컴포넌트를 작성하고 그 안에서 실제 배열마다 다른 멤버들의 정보를 화면에 띄워주도록 했다.
component/MemberInfo.js
import React from 'react'; const MemberInfo = ({ name, id, firstPassword, lastPassword }) => { return ( <div> <b>name : {name} </b> <b>id : {id} </b> <b>firstPassword : {firstPassword} </b> <b>lastPassword: {lastPassword} </b> </div> ); }; export default MemberInfo;
'Programming > React' 카테고리의 다른 글
React 간단한 tab 만들어보기 (hook 활용) (0) 2020.05.13 React shouldComponentUpdate 컴포넌트 최적화 (0) 2020.05.12 React 자식 컴포넌트에서 부모로 데이터 보내기 (0) 2020.05.09 React input 상태관리 실시간 패스워드 체크하기 (0) 2020.05.08 React Props, State 이해 및 사용법 (0) 2020.05.08