-
React , Next.js를 사용하는 이유?Programming/기억보단 기록을 2020. 5. 21. 18:44반응형
프론트 서버와 백엔드 서버를 분리하는 이유
프론트에 요청이 많아지면 프론트 서버만 늘려주면 되고 백엔드 서버에 요청이 많아지면 백엔드 서버만 늘려주면 된다.
단점으로는 복잡도가 증가한다.
Next.js 란
next.js는 리액트를 서버사이드 렌더링 방식(SSR)으로 쉽게 구현할 수 있도록 환경을 제공해주는 프레임워크입니다.
서버사이드 렌더링이란?
서버 사이드 렌더링 그리고 클라이언트 사이드 렌더링
클라이언트 사이드 렌더링 & 서버 사이드 렌더링 " 렌더링의 현주소 모바일의 시대가 도래하면서, 모바일 환경에 맞춰진 웹 페이지 즉 모바일 웹에 대한 니즈가 폭발적으로 증가했고 그에 따른 �
asfirstalways.tistory.com
Next 사용하는 이유
가장 큰 이유는 리액트 프로젝트에서 SSR(Server Side Rendering)을 하기 위함이라고 할 수 있다.
SPA(Single Page Application)
SPA는 처음에 하나의 빈 페이지를 서버측에 제공하고, Client에서 특정 라이브러리또는 프레임워크를 사용해 View에 렌더링 하는 방식입니다. 이를 CSR(Client Side Rendering)이라고 말합니다.
SPA(Single Page Application)은 검색엔진에서 검색 효율이 좋지 못합니다.(구글봇 제외) 이로인해 네이버,다음 등의 검색 봇들이 사이트를 검색하여 노출시킬 수 있도록 React화면을 렌더링할 때 컨텐츠를 넣어서 렌더링을 해줘야 합니다. 이것을 SSR(Server Side Rendering)라고 부릅니다.
코드스플리팅
Next.js 프레임워크는 기본적으로 코드스플리팅 기능을 제공하고 있습니다.
예를 들어 React로 무수히 많은 컴포넌트를 가진 웹을 만들었을때, 전체를 다 불러와서 화면을 띄울필요 없이 필요한 페이지만 불러와서 사용할 수 있게 해줍니다 이로인해 로딩속도를 개선할 수 있게 됩니다.
Next 라우팅 시스템
next는 React.router 와 같은 자체적인 Router 기능을 가지고 있다.
사용법으로는 조금의 정형화된 폴더체계를 가지고 있는데 폴더의 이름은 소문자로 pages로 꼭 만들어줘야 한다. 그 pages 폴더 안의 폴더체계는 상관이 없다.

폴더 체계 그리고 Router의 이동은 먼저 import Link from 'next/link'; import해줍니다.
<Link href="/about"><a>about<a/></Link> <Link href="/user/create"><a>user<a/></Link>와 같이 사용합니다. 안에 a태그를 더 넣은 이유는 a태그를 사용하지 않았을때 검색엔진에서 링크를 못 찾을수도 있습니다.
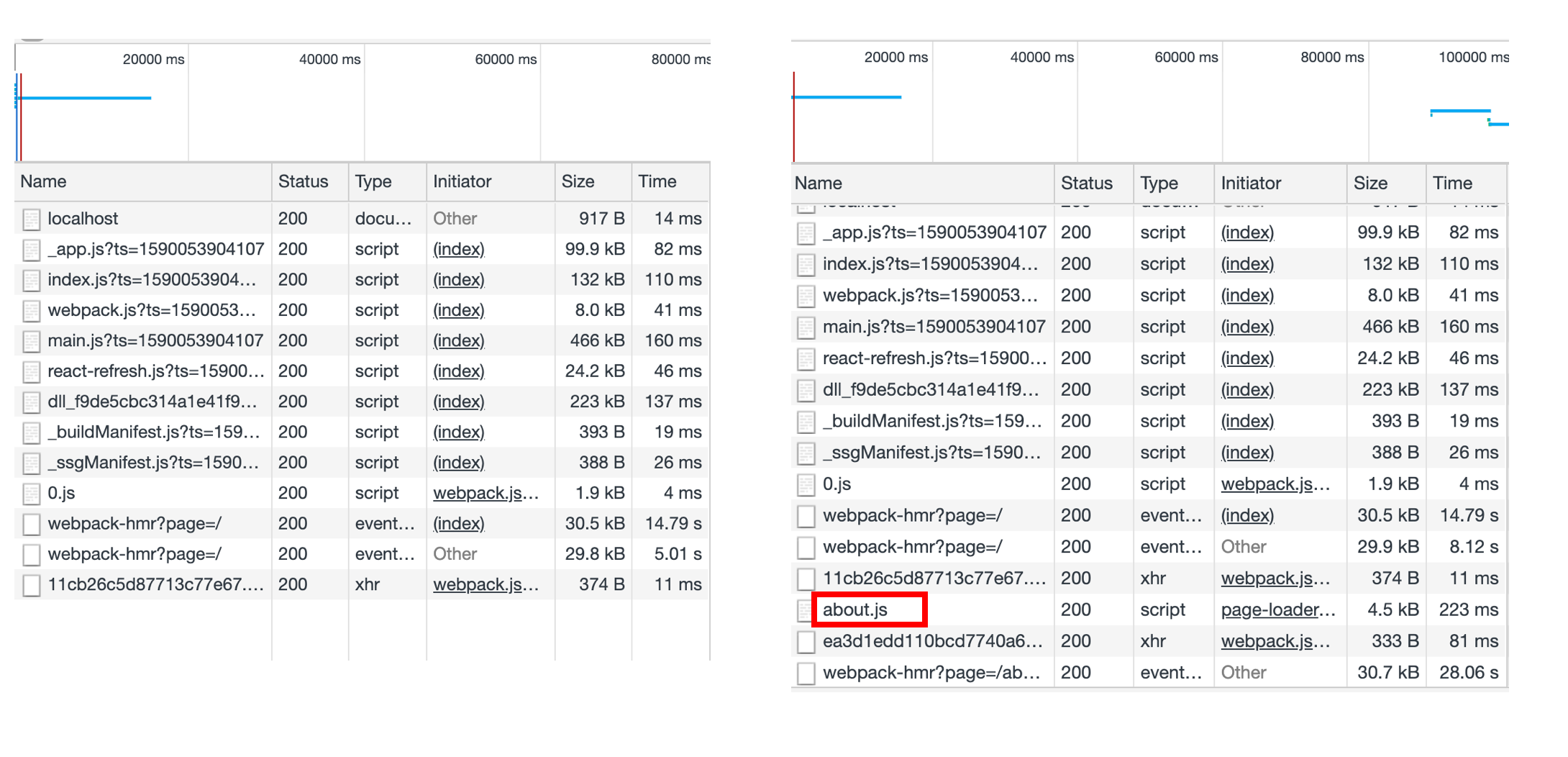
코드스플리팅이 적용되는 예시


위와 같이 Link를 클릭해서 해당 컴포넌트로 이동하게 되면 network에서는 그제야 클릭한 컴포넌트에 요청을 하게되는 것을 볼 수 있습니다.